node개발환경 세팅에 이어서 node프로젝트를 생성 후 express를 사용해서 웹서버를 띄워보겠습니다.
익스프레스(Express)는 node.js를 위한 웹프레임워크의 하나로 웹 어플리케이션, API 개발을 위해 설계되었습니다.
먼자 각자의 에디터에서 new -> project를통해 node프로젝트를 생성해 줍니다.


생성을 하면 프로젝트가 하나 생성이 되고, 프로젝트에서 node모듈을 사용할 수 있도록 npm init을 해줍니다.
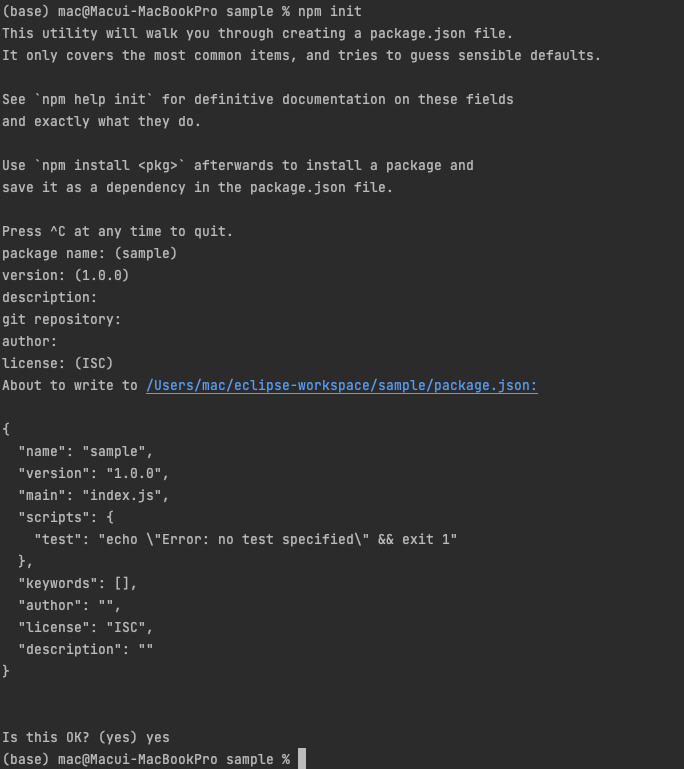
해당 프로젝트 경로에 들어가서 npm init을 해주면 여러개의 입력하는게 뜨는데 그냥 다 엔터로 무시하고
마지막에만 yes를 눌러줍니다.
그럼 아래 사진처럼 진행이 되고 package.json 파일이 생성될 것입니다.

package.json은 프로젝트의 정보를 정의하고, 의존하는 패키지 버전 정보를 명시하는 파일입니다.
그 다음은 웹 서버를 위한 디렉토리 구성을 살펴보겠습니다.
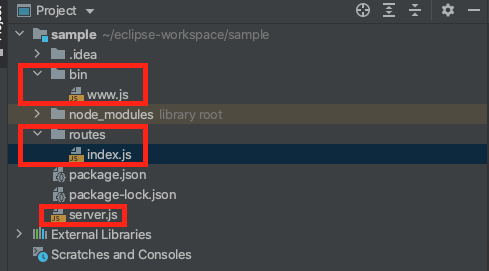
사람마다 제 각기 다르게 구성을 하지만 저는 아래의 사진처럼 디렉토리를 구성 후 개발을 시작합니다.

그럼 위의 이미지처럼 디렉토리와 파일을 생성 해 줍니다.
www.js는 웹서버 실행을 위한 파일로 port를 지정해주고 http서버를 생성해 줍니다.
/* www.js */
var app = require('../server');
var http = require('http');
var port = '8080';
app.set('port', port);
var server = http.createServer(app);
server.listen(port);그다음 server.js 소스입니다.
/* server.js */
const express = require('express');
const app = express();
const index = require('./routes/index');
app.use('/', index);
module.exports = app;'/'에 접속하면 index.js라우터를 바라볼 수 있도록 선언을 해줍니다.
그 다음 index.js파일에서는 화면에 뿌려줄 데이터를 db에서 가져와 json형식으로 호출하는 클라이언트에 뿌려줄 수 있습니다.
이번 포스티에서는 데이터 뿌려주기는 안하고 단순 text를 뿌려주겠습니다.
/* routes/index.js */
var express = require('express');
var router = express.Router();
/* GET home page. */
router.get('/', function(req, res, next) {
res.json('node server start');
});
module.exports = router;이제 터미널로 돌아가서 프로젝트 루트경로에 들어간 뒤
node bin/www.js 를 입력해줍니다.
웹 브라우저를 오픈한 뒤 주소창에 'http://localhost:8080' 을 입력하면 아래와 같은 화면을 보실 수 있습니다.

이상 웹서버 구축하기 포스팅을 마치겠습니다.
'nodejs' 카테고리의 다른 글
| [node.js 웹 서버 구축] STEP1. 개발환경 세팅 (0) | 2021.09.23 |
|---|


